フリースペース案内のUIを変更します|UI改善 #12
明日より、各路線のフリースペース案内ページのUIを順次変更いたします。
今回は改善されたUIの特徴と共に、新バージョンの詳細をお知らせいたします。
どこが改善された?
より見やすくなりました

スマートフォンで閲覧がしやすいように、文字の大きさを大きく変更しました。
また、号車表記をわかりやすく記載することで、ドア位置や方向をより把握しやすいように変更しました。
また、情報量をなるべく抑える設計とし、別タブにて全号車の設置率を確認できるように変更しました。詳細は次で説明しています。
タブで情報を分類しました

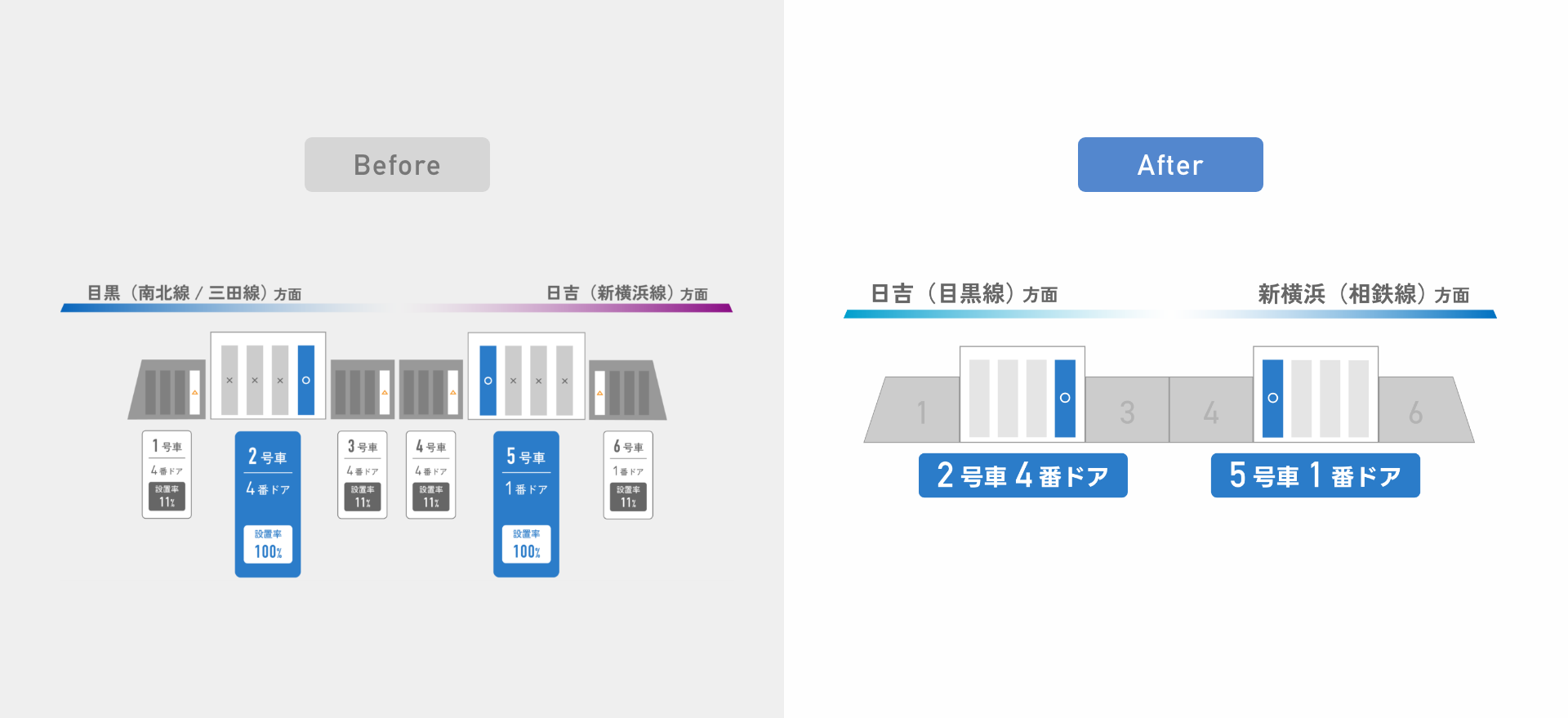
共通乗車位置(基本乗車位置)※ と、各号車の設置率を分類しました。
アクセス時は、共通乗車位置(基本乗車位置)がデフォルトで表示されます。全号車の設置位置を閲覧したい場合は、右側の「全号車の設置率を見る」をタップすることで、別ページに遷移することなく見ることができます。
車両別フリースペース情報が対応している路線に関しては、「全号車の設置率を見る」のタブに掲載いたします。
※ 設置率が100%の場合は「共通乗車位置」、一部車両のみ設置されていない場合は「基本乗車位置」と順次変更します。
画面横向き対応しました

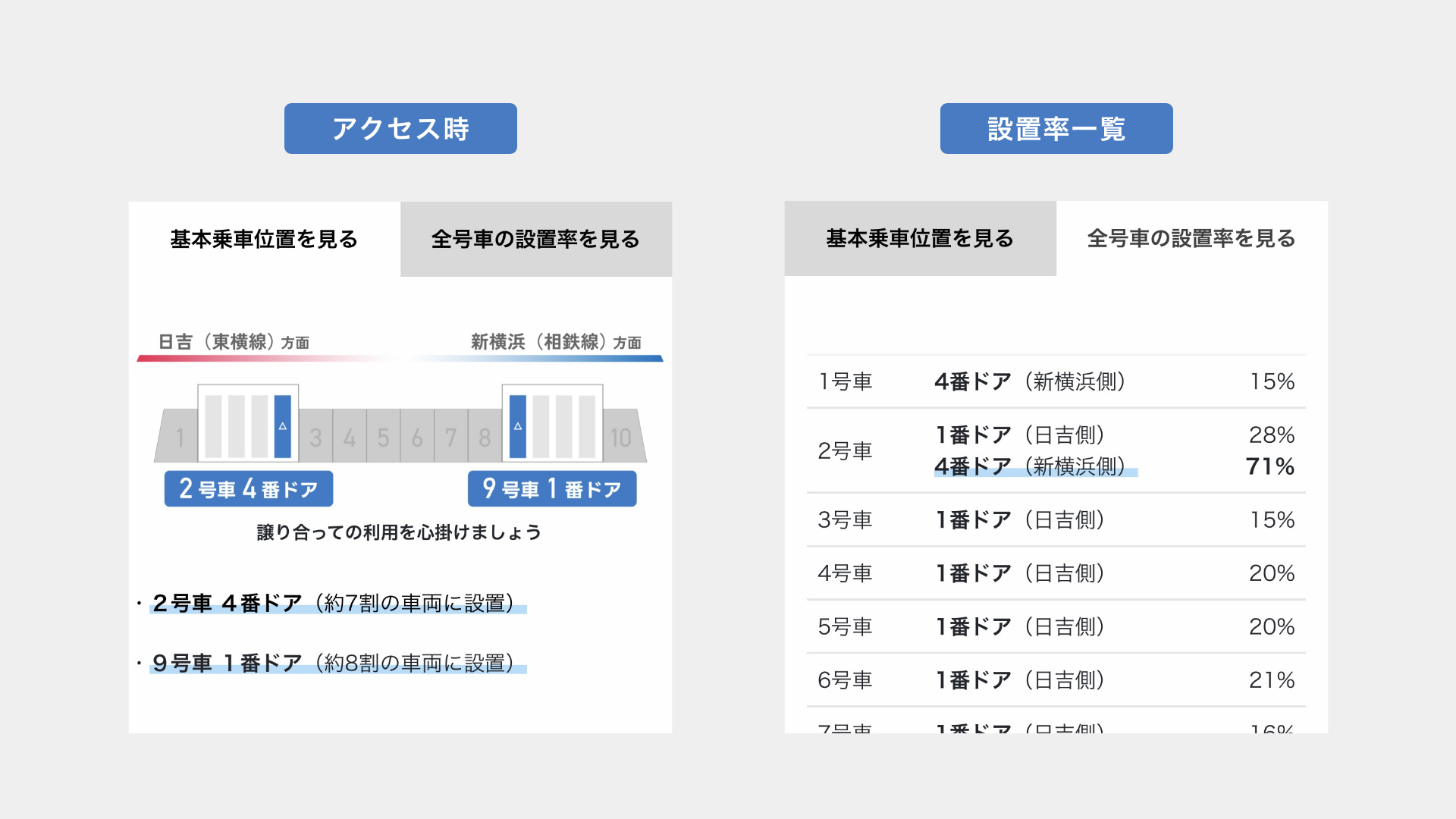
新バージョンより、全ての案内が横向きディスプレイに収まる設計に変更してまいります。
画像のような長い両数が走行する路線のページも、スマートフォンの画面横向き表示に対応しています。
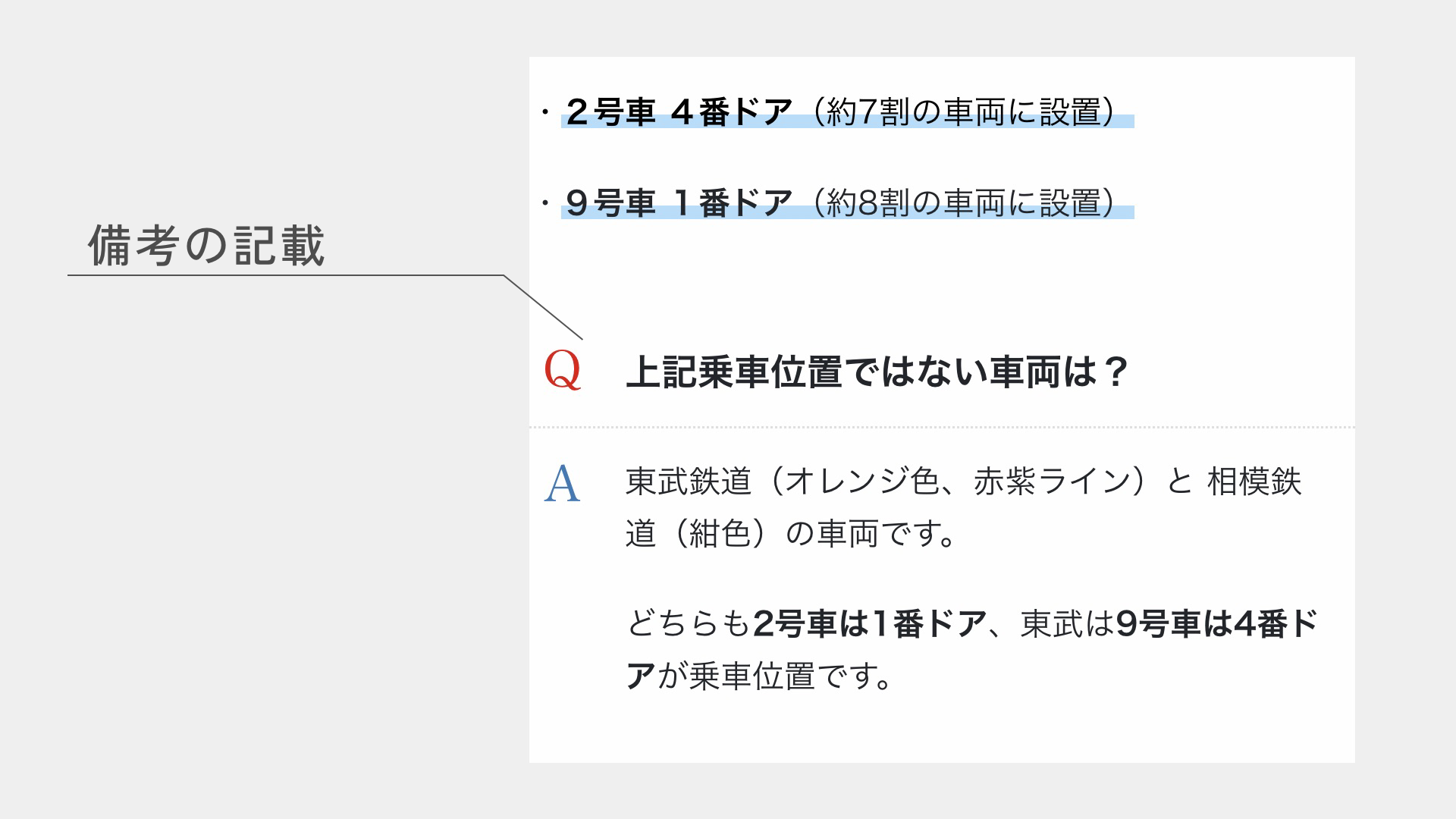
補足情報を追記します(一部路線のみ)

車両数や種別を選択する路線や、共通乗車位置がない路線に関しては、路線に合わせて分かりやすく補足しています。
サンプルページもあります
新バージョンのサンプルページとして、来年度開業予定の東急新横浜線のページを開設しています。
このページは新UI検討中に使用していたページでもあり、このページが完成形でもあります。
操作感など、ぜひ体感してみてください!
コメント
8月に各路線のフリースペース案内ページは、各種調査をもとにフリースペース設置率を含めた案内にバージョンアップしました。
以後、より多くの方々に当サイトを活用いただきました。
その上で、バージョンアップ後に判明した課題を、私自身が気づいたり、気付かされたりすることもありました。
8月の更新から丁度3ヶ月が経とうとしていますが、利用者の方々により利便性高く活用していただけるよう、その間もバーションアップの検討を進めてきました。
今月中に新バージョンに順次移行していきますが、初めての方へ向けた凡例ページの制作なども随時行っていきます!
今後ともよろしくお願いいたします!