フリースペース位置案内プロトタイプ作成|UI改善 #6
プロトタイプの制作
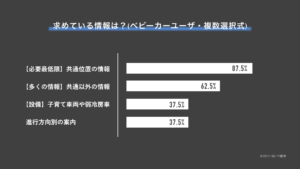
前回は、アンケート調査の結果を考察しました。
今回はこれまでの調査結果を踏まえ、各路線ページのトップに表示する「フリースペースの位置案内」のプロトタイプを制作しました。
全部で3つのプロトタイプを制作しました。同時に、このプロトタイプに対して意見をいただく機会もありましたので、その結果を踏まえながら取り上げたいと思います。
また、各プロトタイプの取上げに際し、匿名で回答(記入)できるアンケート調査も行いたいと思います。
ご意見等がありましたら、お気軽にご記入ください!
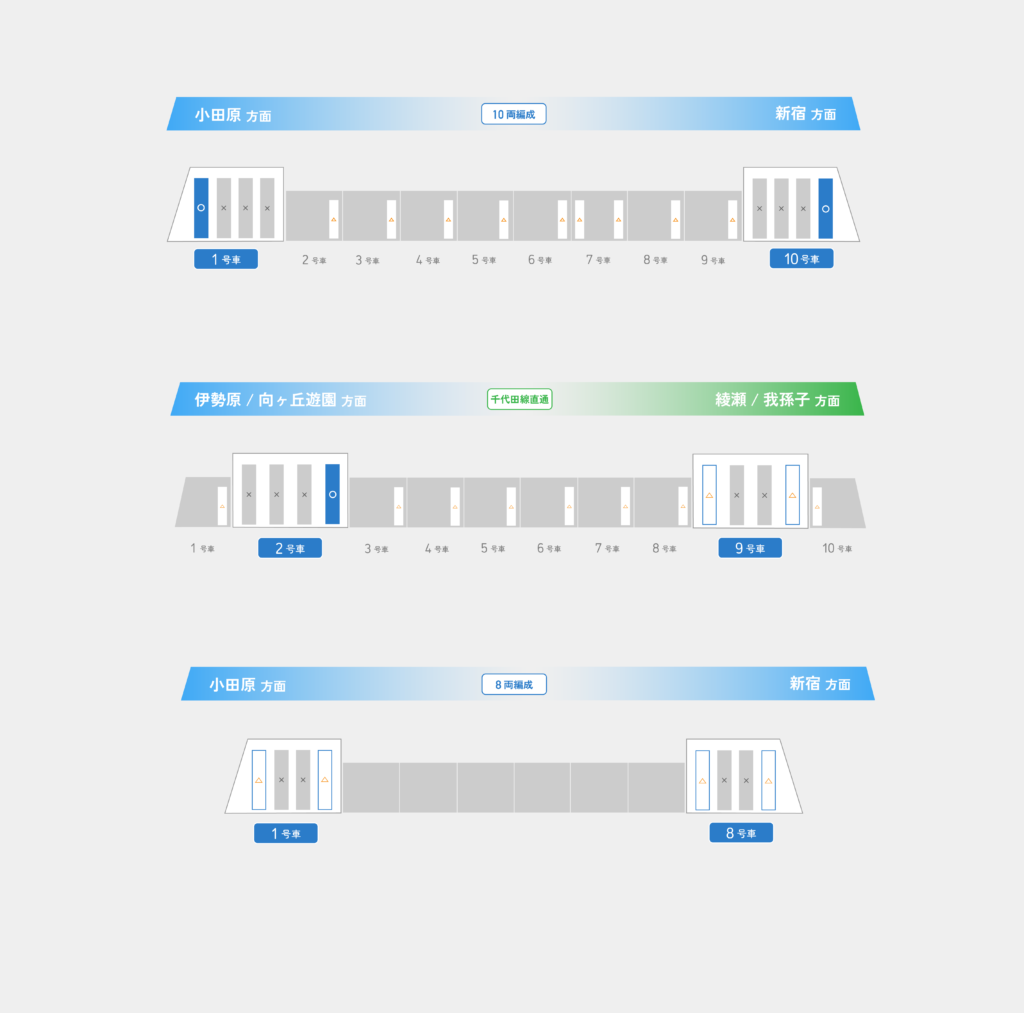
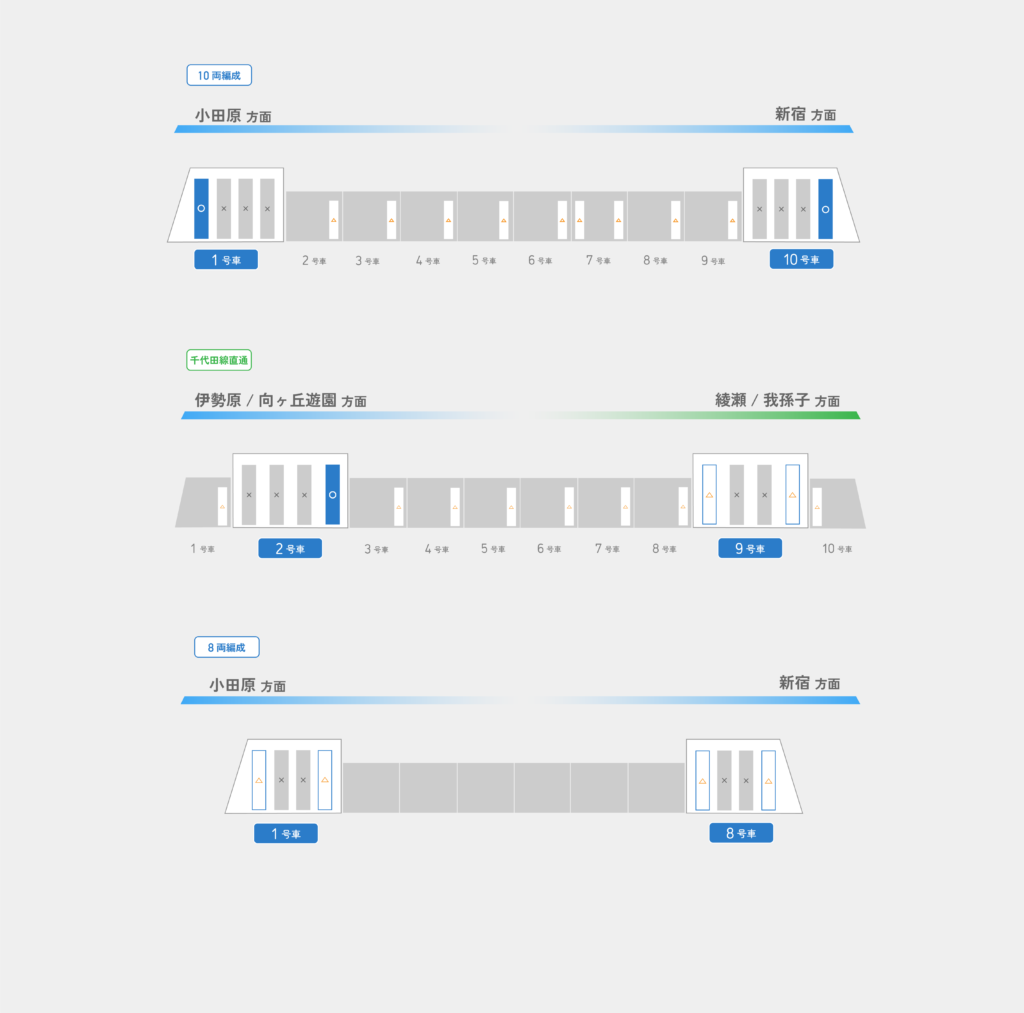
①横表示


初めに横表示のプロトタイプです。2つのパターンがありますが、行き先表示の配色が異なるだけとなっています。
駅にいないと把握が難しい「◯号車◯番ドア」といったドア位置表記は記載せずに、該当の位置を可視化させています。
特徴としては、最も要望の多い「全車両に必ず設置されている共通位置」の号車を白抜きで大きく表示している点です。
共通位置の号車に関しては全ての扉を描写し、該当の扉を「○」表記とともに、青色に塗りつぶしています。
また、次に要望が多かった「フリースペースが設置されている可能性がある車両」についても、目立たない形で表示しています。ここでは「△」印と該当の扉を白抜きにすることで案内しています。
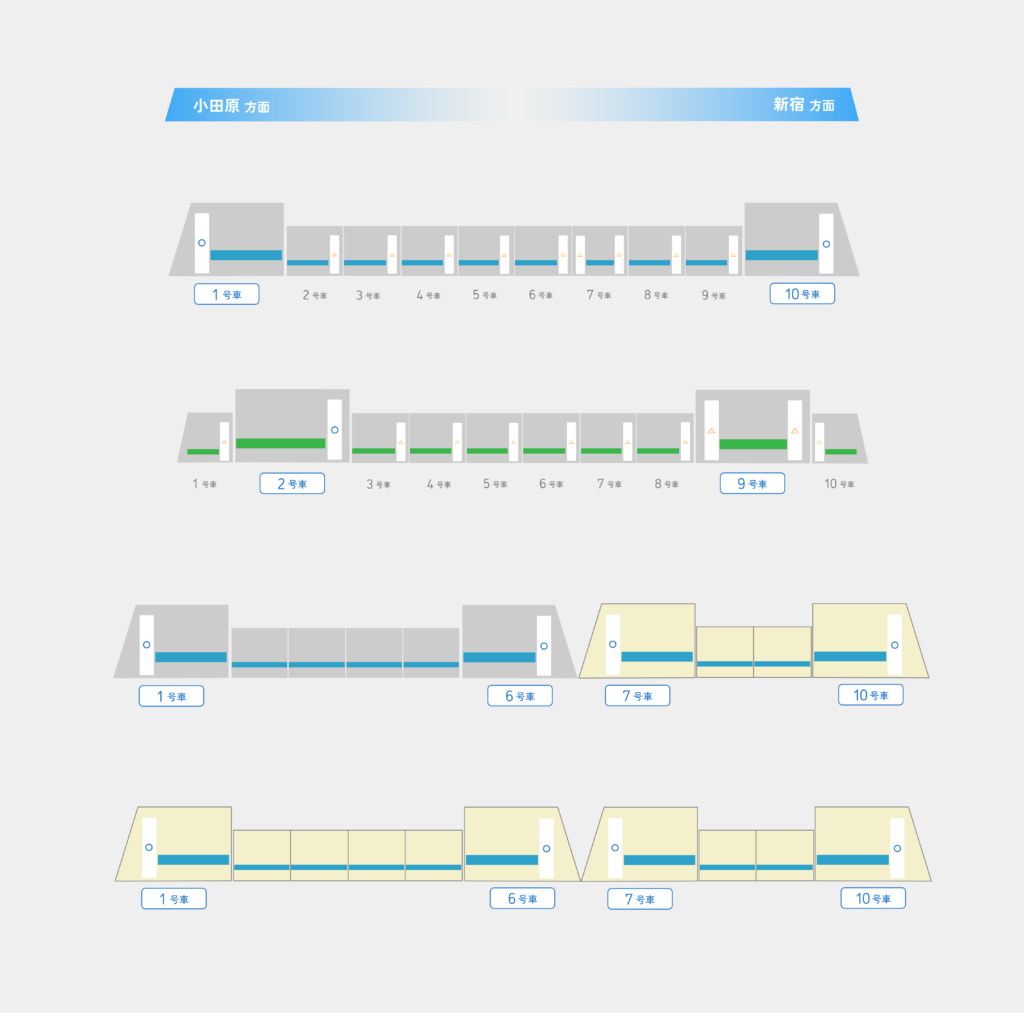
②横表示・車体色

こちらは、①の横表示ををより簡素化させ、車両の色を表した描写のパターンです。
共通位置の号車は①と同じく大きく目立たせていますが、扉の細かな描写はせず、簡素化させています。
デメリットとしては、実際にご案内するページの情報量が多くなってしまうことが挙げられます。そのため、10両編成だけのご案内でも、かなりの情報量となってしまいます。
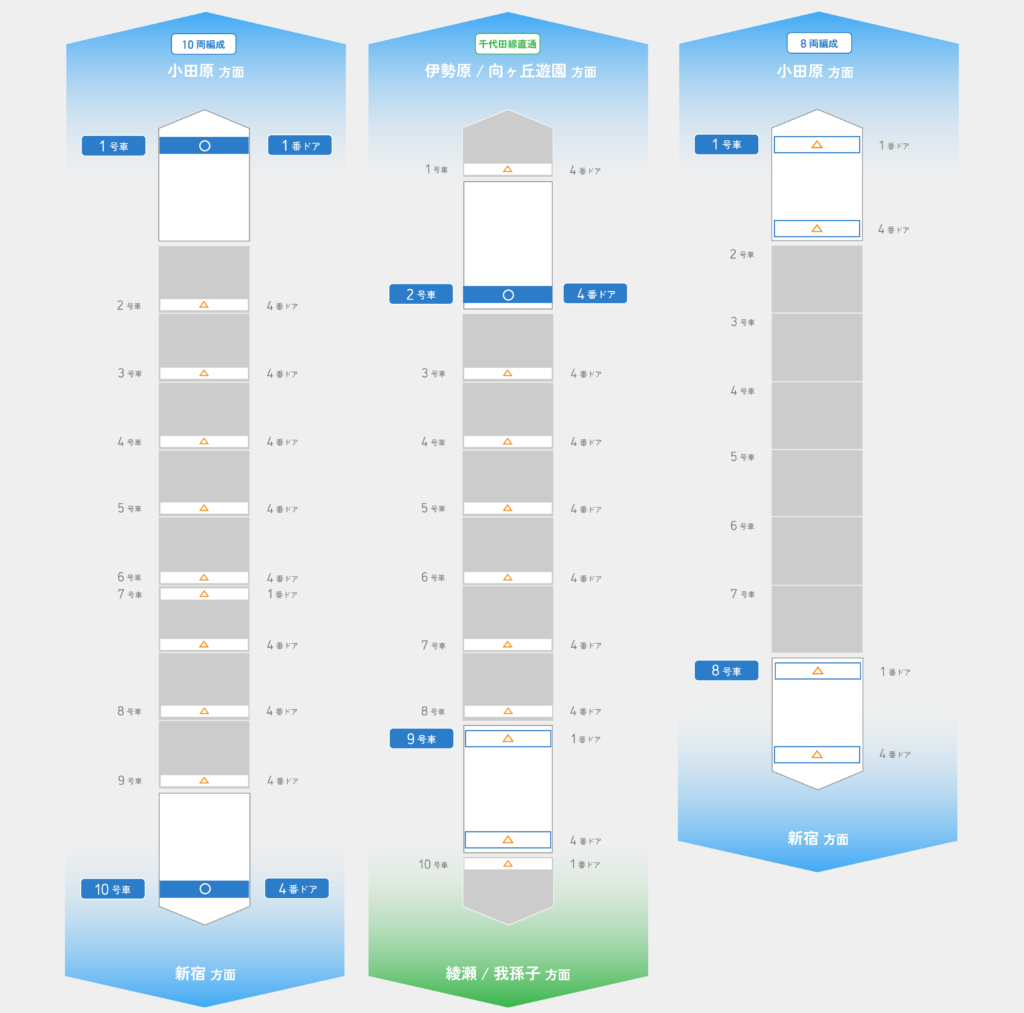
③縦表示

スマートフォンを意識した縦表示です。
一度に、画像のような3つを表示することではなく、1つずつ表示をする想定です。
こちらでは、「◯号車◯番ドア」といったドア位置表記を表示しています。
そのため、両数やパターンが多いと、その分下にスクロールする必要が出てきます。
共通位置の号車に関しては、白抜きおよび大きくしています。
考察
結論、縦型表示は向いていないと感じています。
プロトタイプを見ていただく機会を設けましたが、その際に「スクロールの手間が発生する」といった意見がありました。
当サイトの利用状況としては「大きな荷物を伴うユーザが利用直前に閲覧」することが考えられます。そのため、スクロールして検索することは手間となるため、そのため横表示等のスクロールが発生しない状態ですぐに位置がわかる必要があります。
一方で、横表示に関してもスマートフォンで閲覧すると情報が小さく表示されます。そのため、位置をより明確に表示する必要があります。
また、このプロトタイプでの「△」印である「フリースペースが設置されている可能性がある車両」についても、実際にどの程度設置されているか可視化する必要もあります。
したがって、今後はスクロールや拡大の必要がなく、より多くの情報を得られるように改善したいと思います。
改善の前に、次回は「△」印である「フリースペースが設置されている可能性がある車両」が実際どの程度の設置率なのか、両数ごとに求めたいと思います。